Animals Drawings That Us Circles Basic
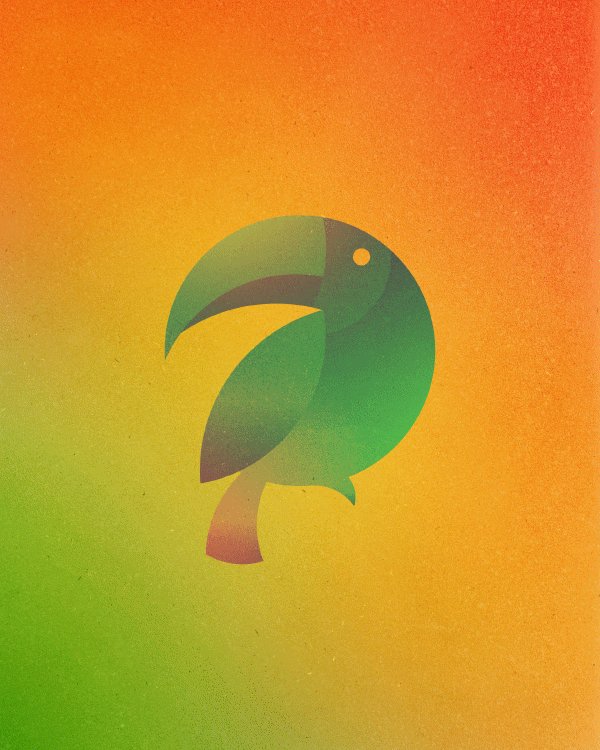
If yous tin can make a bird out of circles, then you can probably brand all sorts of animals. I wanted to add something more design-based to my portfolio, so I made that my personal challenge. The idea was to draw animals from exactly 13 circles, and I decided to match that number by making xiii animals. This makes for a nicer title for the project, and information technology helps to become others to share it around the web, also. Knowing what you want to create early helps, because then all you take to do is figure out ways to make it happen.
The drawing challenge mostly consisted of 3 Adobe applications: Photoshop, Illustrator and After Effects.
Further Reading on SmashingMag:
- Beautiful Photoshop Illustrations By Artists Around The World
- Drawing A Cartoon In Illustrator
- Create a Cute Little Tiger in Illustrator
- How To Create A Water Lily In Illustrator
Getting Started: Sketching
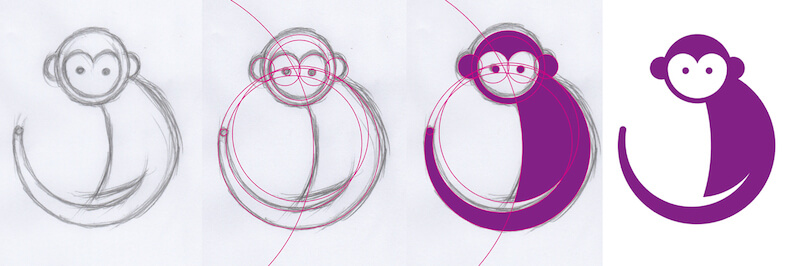
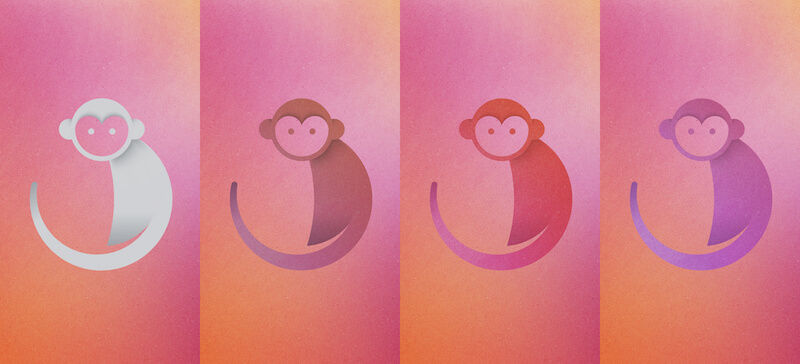
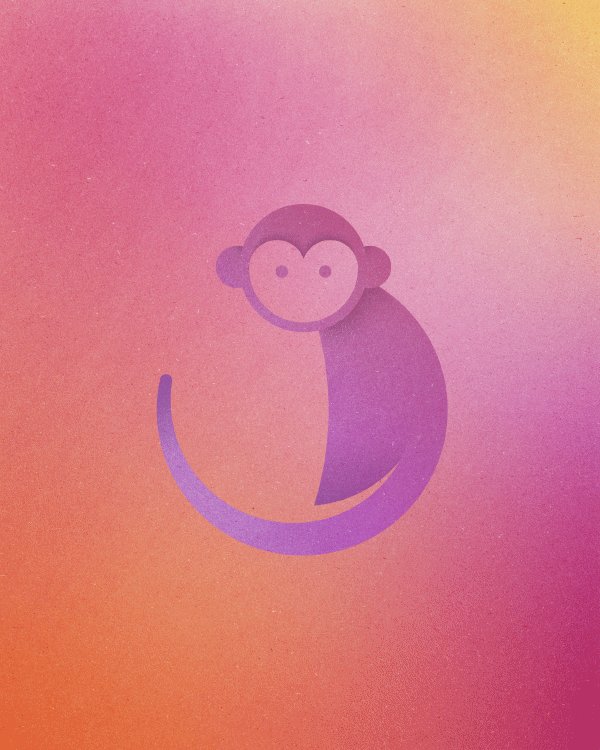
I prefer to sketch things on paper first, but you lot tin can practice so digitally too. First, I chose some animals that I didn't recollect would be extremely difficult to describe. So, I chose prominent features of those animals to focus on. I besides Googled logos, designs and illustrations of the animals to run across what features other people emphasize. When express to xiii circles, you can't fit everything! For example, with the monkey, all I could fit were the ears, the long tail and the outline around the eyes, leaving me with few circles to play with, but that's OK.
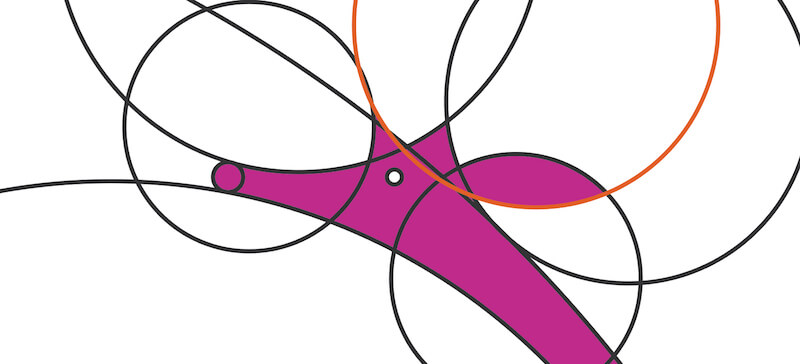
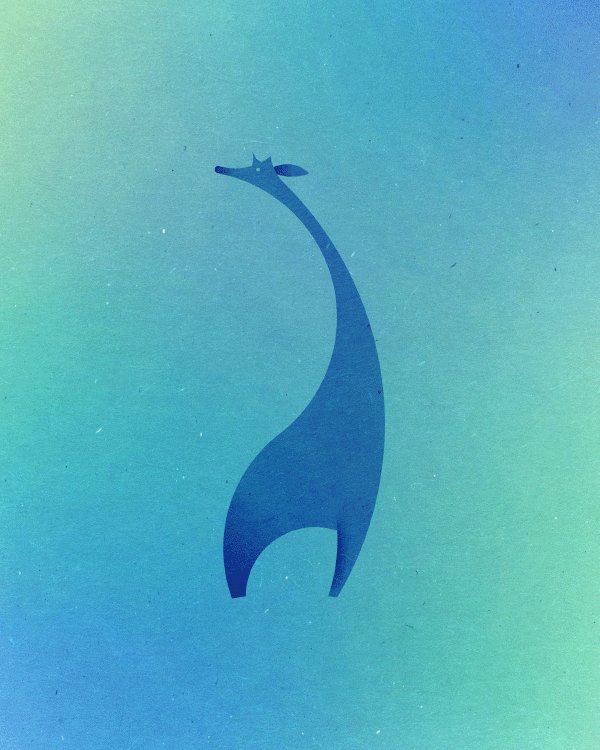
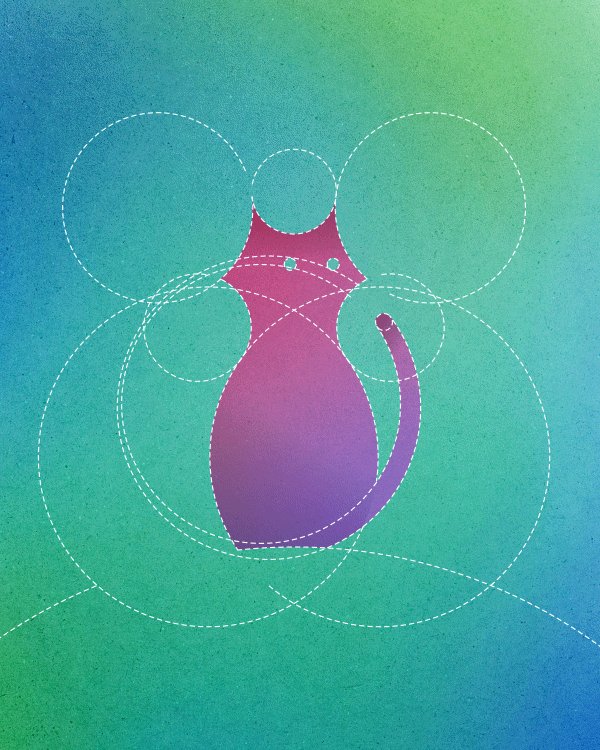
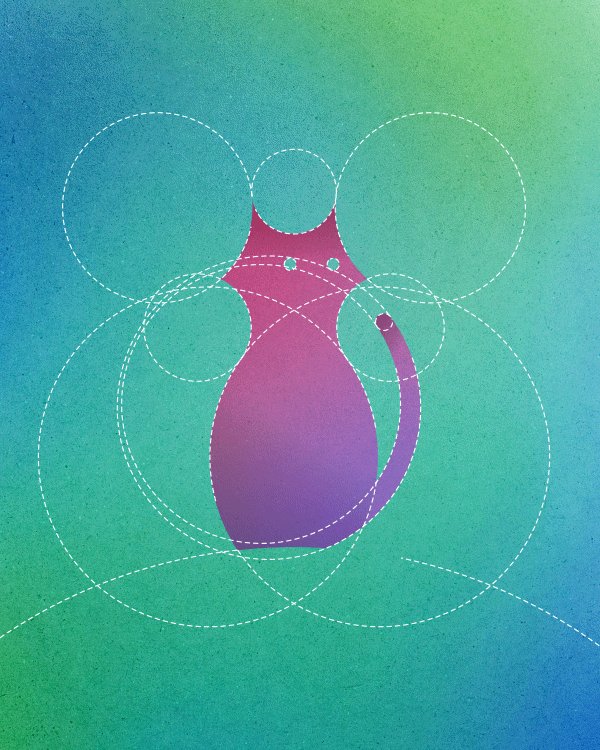
While sketching, I kept track of the number of circles I was using, counting i for every curve. If I had too many circles, I would examine them to see if two curves could somehow come from one circle. For example, in the office of the giraffe beneath, the orange circumvolve serves as both the top of the left horn and the bottom of the ear:

More subsequently jump! Keep reading beneath ↓
Illustrator
After I had a sketch I was happy with, I photographed it or scanned it to my computer.
Before I began, I decided on a size for the project. This is important for consistency and to proceed things moving quickly in Photoshop and Later Effects. I chose 8 × 10 inches at 300 DPI (or PPI), merely in case I decided to print them later, because that'south a common print size. I also felt the ratio would be adept to turn them into animated GIFs later on.
Here are the first steps to take in Illustrator:
- Open your sketch, or elevate or paste it into your sized document. Select the sketch, and click
Ctrl + iito lock information technology in place. - Draw circles using the Ellipse tool (
Fifty); to make perfect circles, holdShiftwhile dragging. Yous can find the ellipses past holding or right-clicking the Rectangle tool. Select your circle(s), and prepare the fill to none, and choose a modest stroke to work with. Hide the sketch layer once you've finished by clicking the heart. - Select all of your circles by enabling the Selection tool (
V) and dragging from ane corner over the entire screen. Resize them to the size you want the animate being to be in the certificate. This is important if you want to save fourth dimension later. - With the circles still selected, we're going to make a fill-in by clicking
Ctrl + C, then clicking "New Layer," then clickingCtrl + F. This pastes in the exact aforementioned location. Hide the backup layer. - Click the Shape Builder tool (
Shift + Thou), choose a make full color (removing the stroke), and click in the parts of the circles that you want to fill up in. - In one case yous're happy with the shape, isolate all the filled shapes from the circles by clicking on one and then going to menu "Select" → "Same" → "Fill Color". Once they're selected, y'all tin simply copy them, select & delete everything in the document (we backed upward the circles), and press
Ctrl + Fto bring back simply the filled shapes.
Instead of the Shape Architect tool in step 4, you could also utilise the Live Paint Bucket tool (Yard), which allows you to movement the circles safely while keeping your expanse filled in, and so you would expand at the very end.
Sometimes the curves I sketched didn't perfectly class a circle, so I'd have to go dorsum and move a few curves around or change their sizes. If you merely desire to suggest some shapes in your beast (rather than being explicit), yous may have to add together more circles. For example, sometimes I would want an area to be cut out, such equally the within of the fox tail. Other times, I would want an area to be a different colour from the rest of the shape, such as the toucan's beak. There are many means to create separation.
At this point, I had the animal (all the same in pieces), a subconscious layer with the circles, and a hidden layer with the sketch.

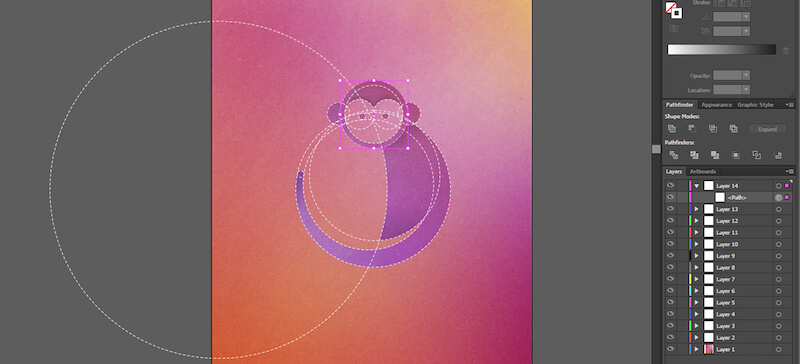
Sometimes, at this point, I would turn the animal into one solid shape. To exercise this, select the animal, open the Pathfinder panel (in the menu, "Window" → Pathfinder, or Ctrl/Cmd + Shift + F9) and click the "Unite" option. The paths might have small flaws, but you can usually fix those using the Direct Selection tool (A), which allows yous to click individual anchors and paths to easily move, modify or delete them.
Often, however, rather than turning an beast into a solid shape, I would add a bit of shading using gradients. I would often add these to one department of the beast, and I would use the same method every bit above to select a couple of pieces of an animal and merge those pieces into i (frequently, my animals would be in two or three pieces past the end).
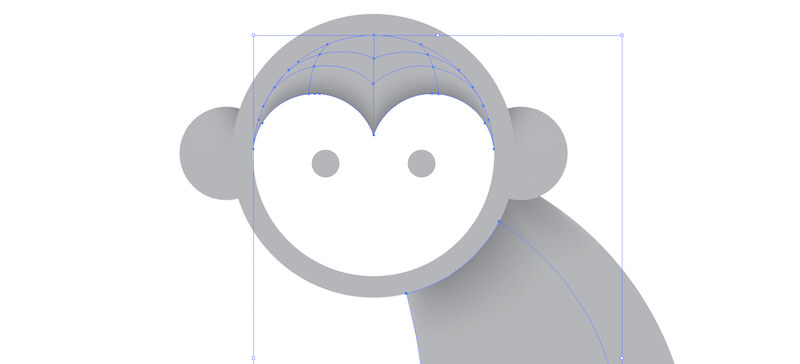
In this instance, you tin see that I used dissimilar shading methods on unlike parts of the monkey. To a higher place the monkey's eyes, I used the Mesh tool (U) to get a gradient that follows the curves. A fast mode to add a mesh is to click an object and go to "Object" → "Create Gradient Mesh." I'm not an expert with this tool yet, so my attempt is more of an experiment.
Underneath the monkey'due south face, I simply used a regular slope. A fast way to apply a gradient to an object is to click the object and press the flow key (.). And then, in the bill of fare, go to "Window" → "Gradient" to open the Gradient console and change the settings of that gradient.

Because I knew I would be bringing the animals into Photoshop after, I simply shaded them with shades of gray. This way, if I wanted to use different blending modes with colors and textures, the hues that I chose would be retained.

Photoshop
Create a certificate in Photoshop of the exact size equally your Illustrator certificate (this is to make things piece of cake and is not a requirement). I also stayed with the RGB color infinite because my focus is the web, but I can always catechumen to CMYK subsequently if I desire to print. Before bringing in the animals, I would create the background start.
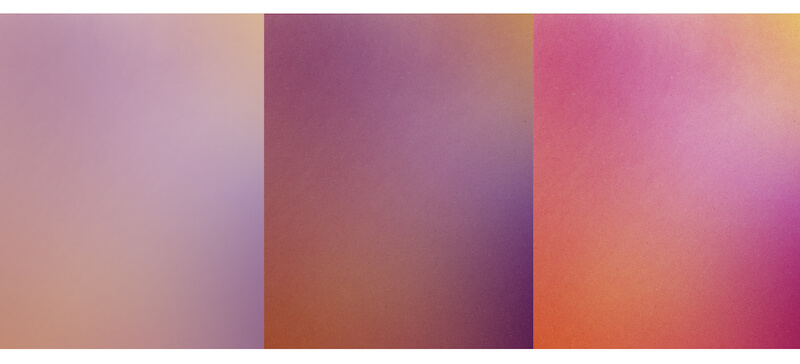
I started with the colors. In that location are many ways to create gradients. I started with a white background and then just stacked a few transparent layers of lightly brushed colors. Sometimes I would farther tweak the colors using an Adjustment Layer such every bit "Curves" (experiment to find what works all-time for y'all).
One time you've got the color gradients downward, it's time to add some texture! I experimented with many different textures that I downloaded online — you tin can find many past searching for terms like "free paper texture." In that location are besides some nice textures on Subtle Patterns, only they're usually small image tiles meant to be repeated, and I personally don't like repeating ones.
I often used a subtle paper texture every bit a base of operations and and so used other textures to bring out more than low-cal and dark speckles. It'south easy to bring out speckles from a texture using Curves or Levels. All of my textures are overlaid using different blending modes, too every bit by experimenting with opacity.

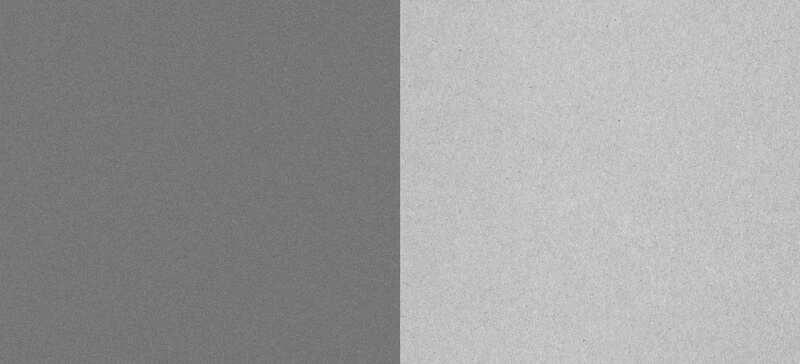
Beneath are the noise layer and the texture image that I used for the background above:

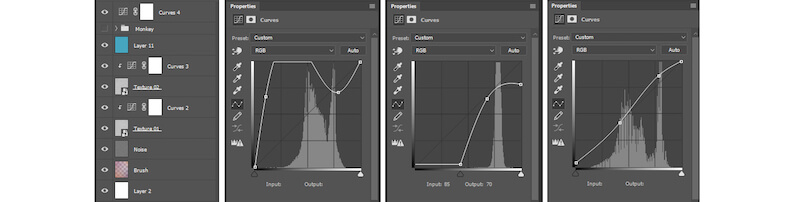
And beneath are the layers for the background, along with my settings for each Curves layer. The really crazy curves were the ones I used to bring out different parts of the textures, such as the speckles.

As I said, experiment with Photoshop's functionality until you're happy. Here are the layers for this background, starting from the lesser:
- a blank white groundwork;
- lightly painted colors at a small opacity using the castor;
- noise ("Filter" → "Dissonance" → "Add Noise") at a 41% "Overlay" blending way, sometimes enlarged or blurred;
- a texture layer with "Color Burn";
- a Curves adjustment layer clipped to the texture layer, to create a loftier contrast for the speckles in the texture;
- a texture layer again, rotated to a different position and a "Colour Burn" of 40%;
- a Curves layer clipped to the texture, this fourth dimension bringing out the textures in a different fashion;
- a blue layer fix to "Split up" at 37%;
- an overall Curves layer to brighten the entire image (including the monkey).
In one case my background was ready, I brought in the animal as a smart object. Use smart objects whenever possible. I simply copied and pasted the animate being from Illustrator. Because the documents are the same size, the animal should be pasted into Photoshop at the same size. I didn't resize the animal in Photoshop, so that I could easily marshal the circles in a farther step.

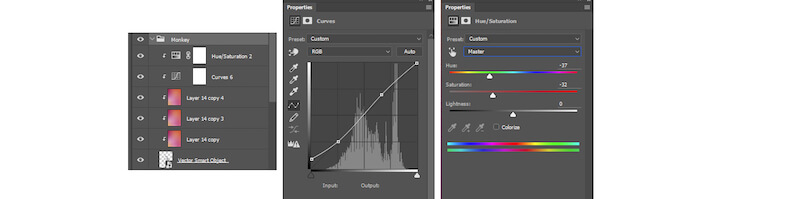
Here are the layers I used for the monkey:
- a monkey smart object;
- a stamp of simply the background (
Ctrl + Alt + Shift + East), clipped to the monkey, at "Multiply"; - another stamp of background, clipped to monkey, with a "Difficult Light" of 34%;
- another stamp of background, clipped to the monkey, with "Multiply" set to 34%;
- a Curves layer, clipped to the monkey, to burnish it upwards;
- a "Hue/Saturation" layer, clipped to the monkey, to make the hue a more blueish-purple.
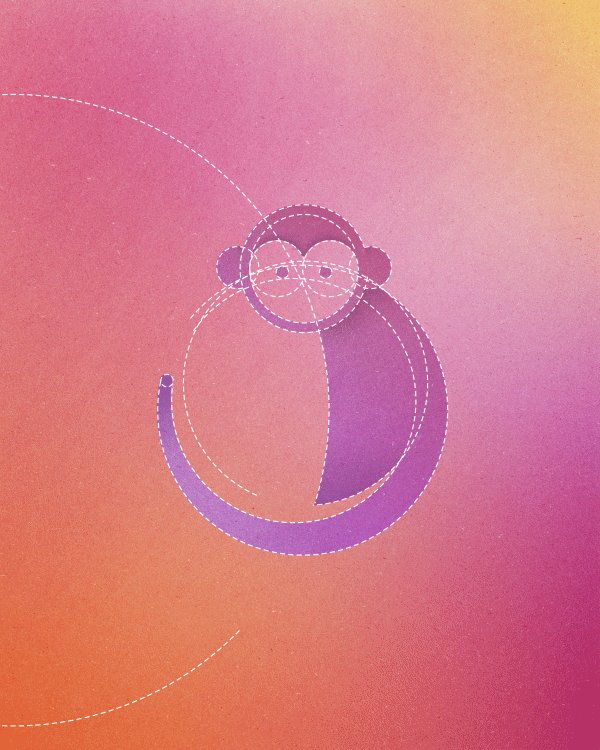
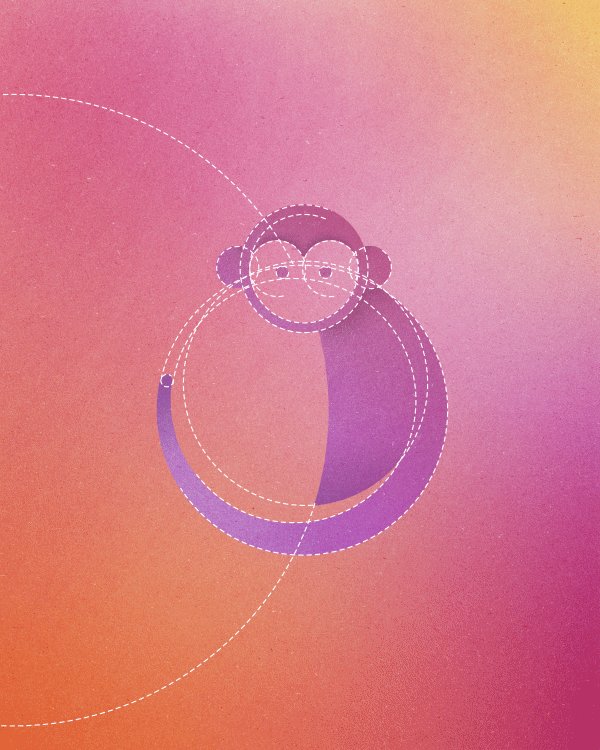
Here are a few points in the development of the monkey:

Illustrator Again
It's nigh fourth dimension to animate! I animated in After Furnishings, although many programs will exercise it (Photoshop has some bones blitheness capability, as well).
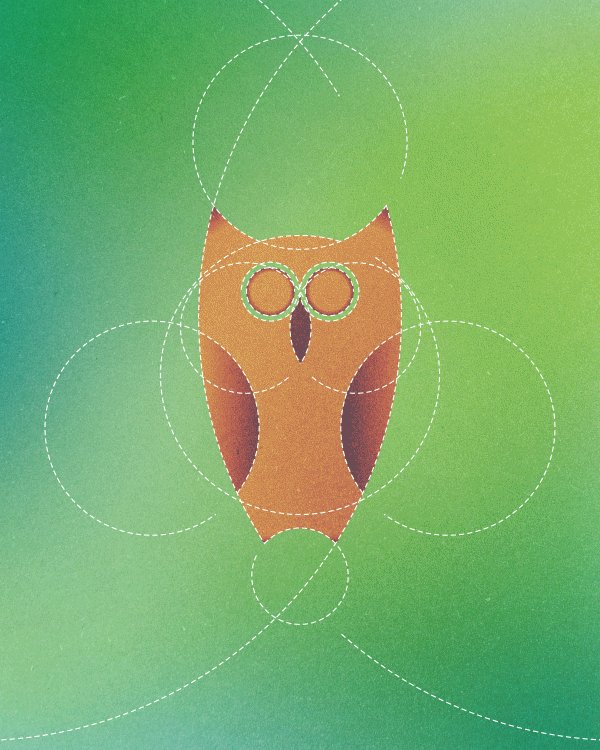
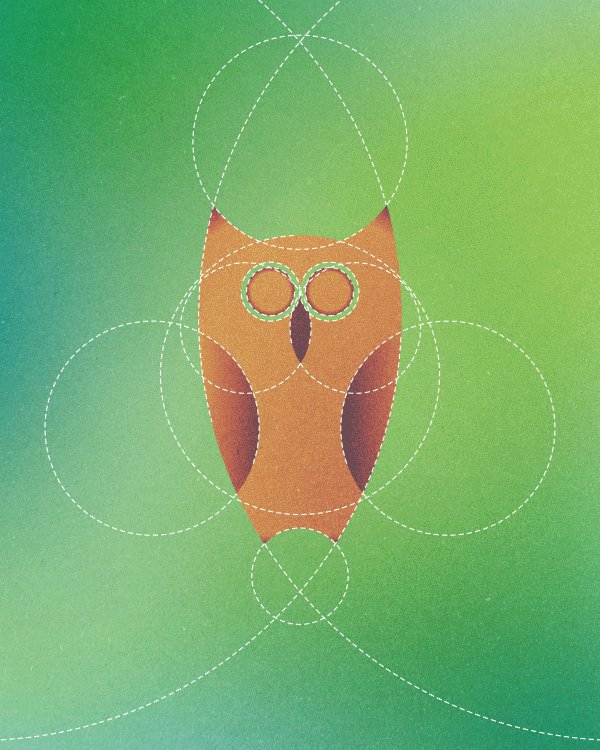
Use "File" → "Place" (Shift + Ctrl + P) to place the Photoshop file in Illustrator as a linked object; this way, if you need to make whatsoever changes in the Photoshop file, it will automatically update in Illustrator. Placing the file in the summit-left corner anchor works best, from what I've seen. Adjacent, bring dorsum your circles by unhiding the backup layer we created. Y'all may have to drag and alter the society of the layers to stack the circles on acme, and you might take to realign them to your animal if information technology has moved.
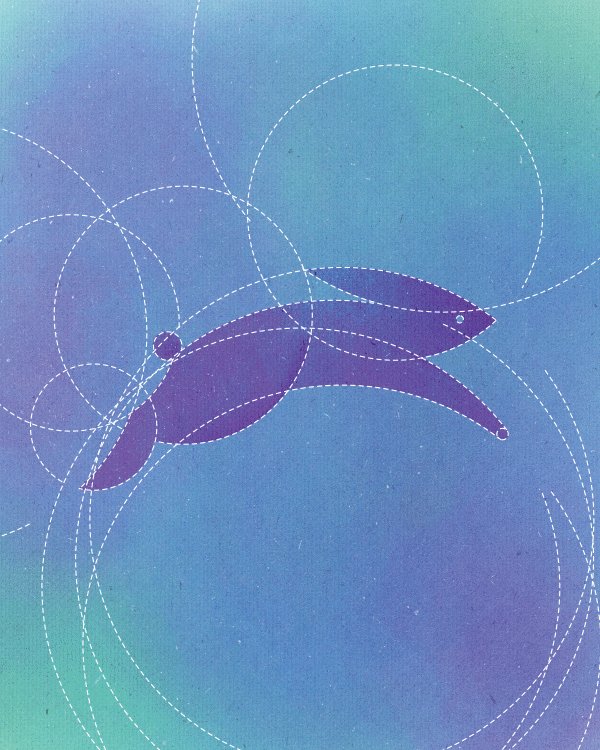
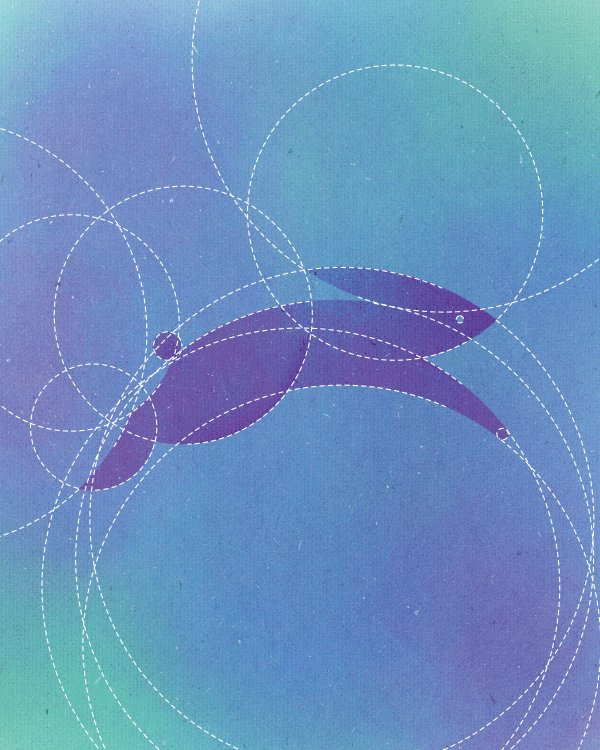
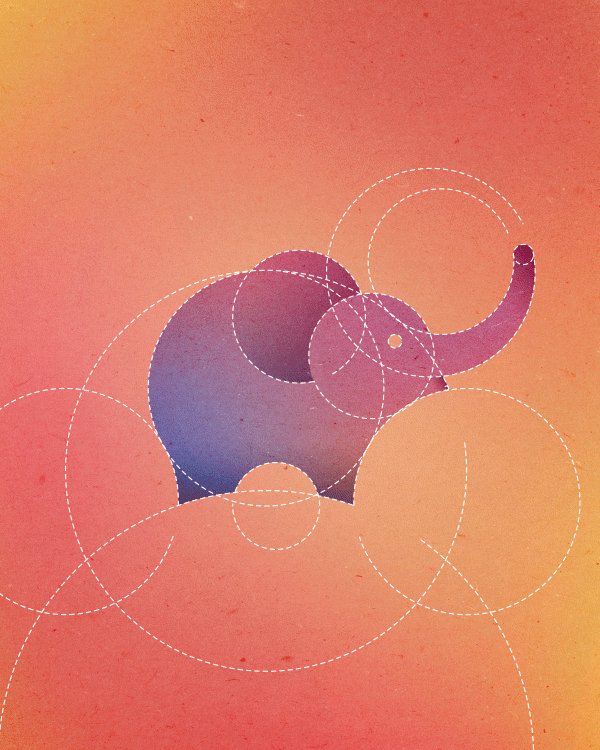
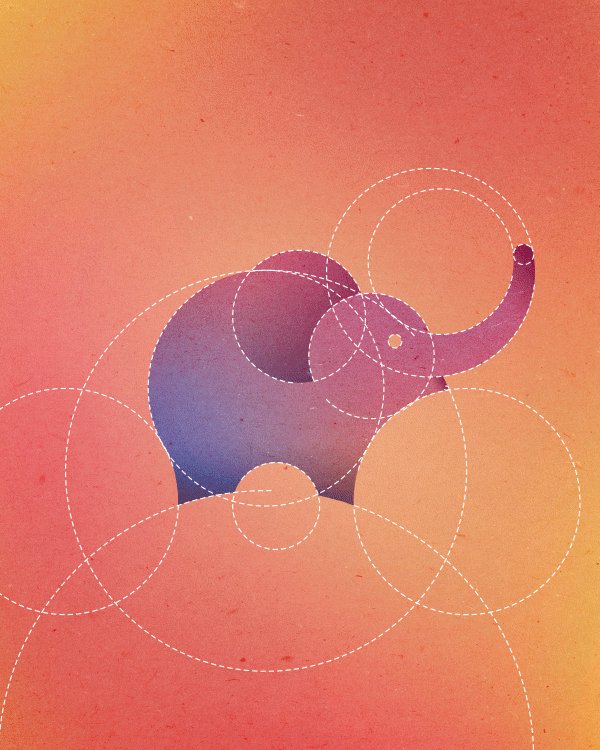
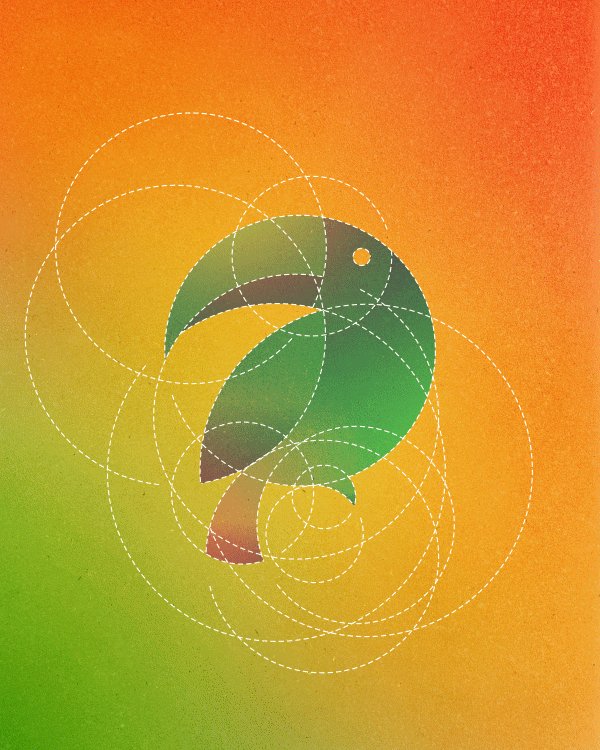
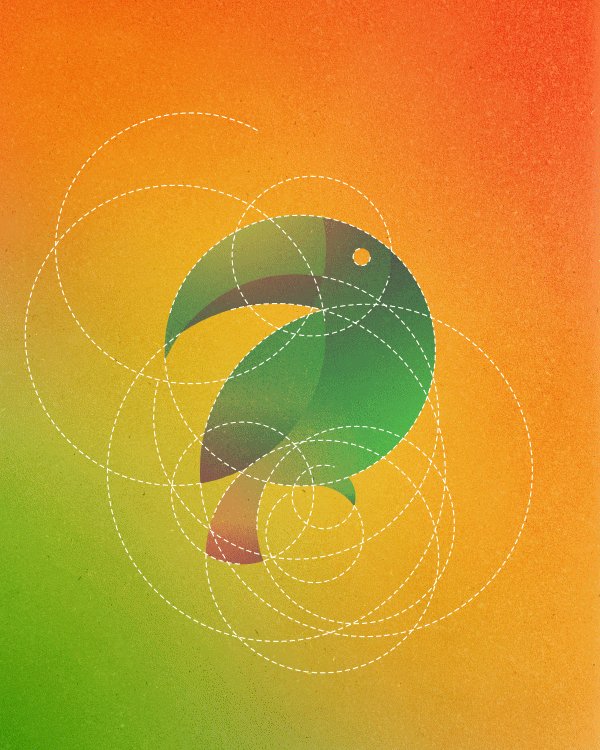
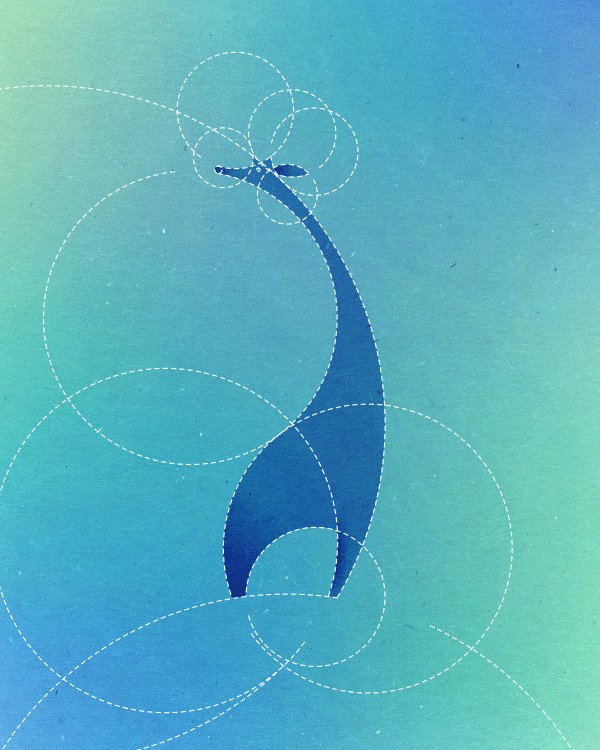
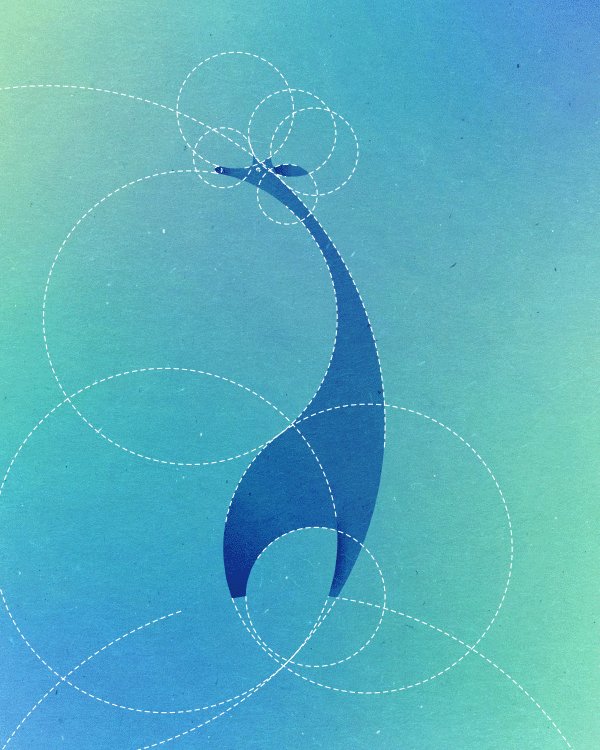
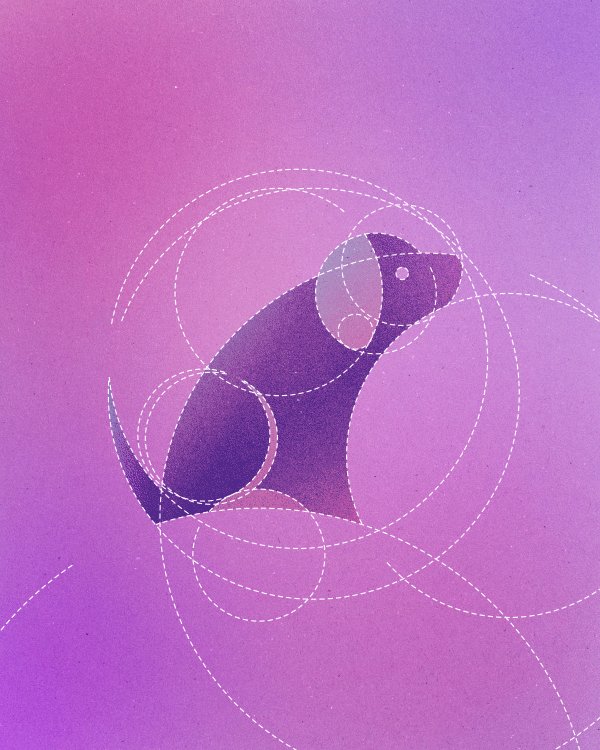
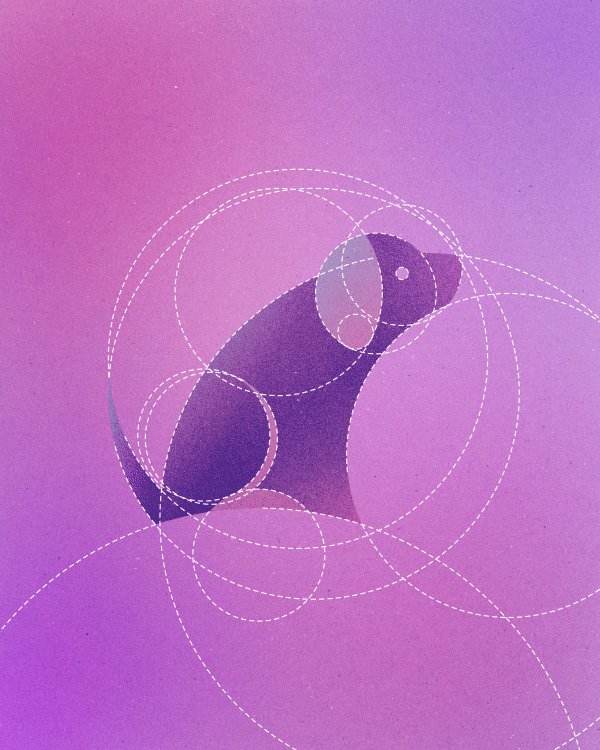
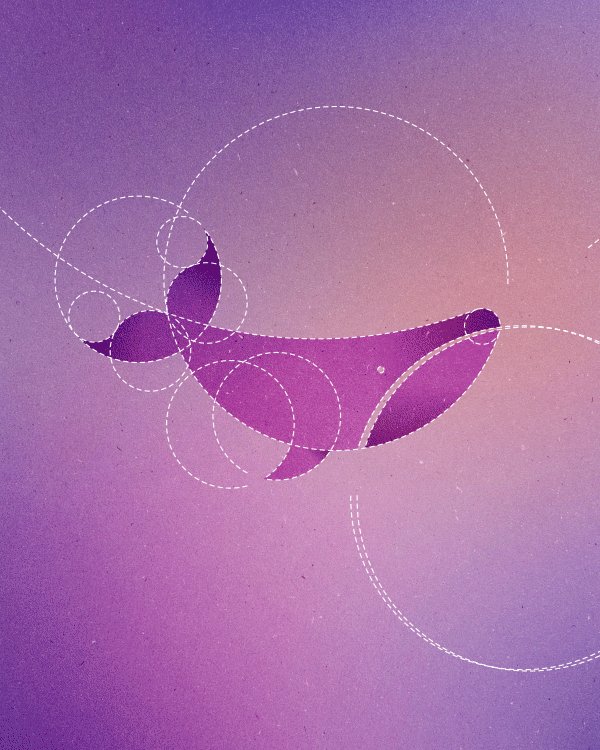
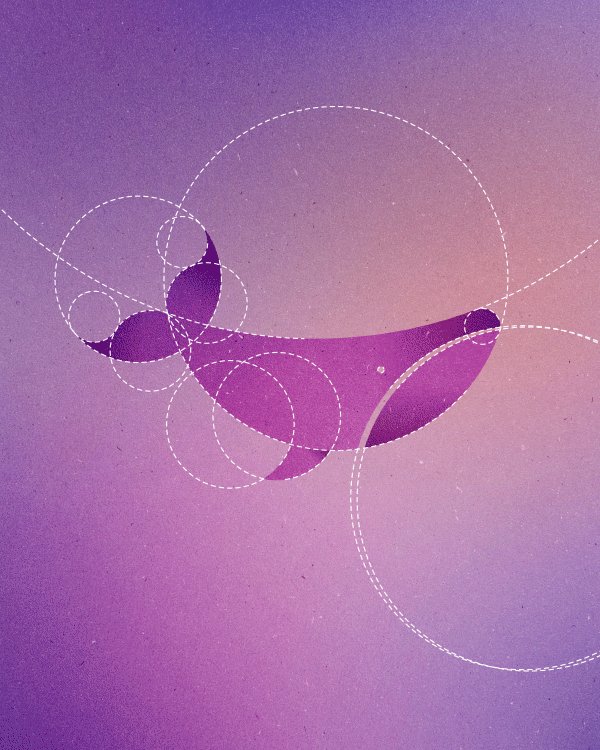
I decided to stoke the circles with a dashed line. I did this past selecting the circles, clicking "Stroke," checking "Dashed line" and specifying the size of the dash and the size of the gap. I used five points for the dash and three points for the gap.
In case you need to slightly resize the circles, select them and apply the width ("West") and height ("H") boxes on summit to alter the size in modest increments. Make sure the chain in the middle is activated, to maintain the proportions.
I had to put each circumvolve on a separate layer so that I could animate them in After Furnishings. I simply created 13 new layers, then dragged a circumvolve into each one. Your file will look like this:

Afterward Effects
First, download and install Ease & Wizz, which volition make the movement of our circles a bit more interesting — moving in tedious, speeding up chop-chop, and ending tedious again. This is a "name your cost" script, and so you lot could technically download information technology for $0.

Start a new project, go to "Import" → "File" (Ctrl + I), and select your Illustrator file. But make sure where it says "Import every bit Footage," yous change it to "Composition — Retain layer sizes."
If the composition doesn't open up right abroad, double-click it in the "Project" tab. If you lot're planning to resize the composition, make certain to click the picayune gear icon to the right of it.
It might also be a practiced idea to choose an animation frame rate before starting ("Composition" → "Composition Settings"). I chose xx frames per 2nd considering I knew my animation would exist quite short and would loop. If y'all're working with a longer animation, you lot should lower it, because animated GIFs with a loftier number of frames can end up being as well large in size.
Select all of the layers except for the layer with the background; right-click and cull "Create shapes from vector layer." These are the shapes we'll be animating. The original Illustrator layers should still be there, only their visibility should at present exist off.
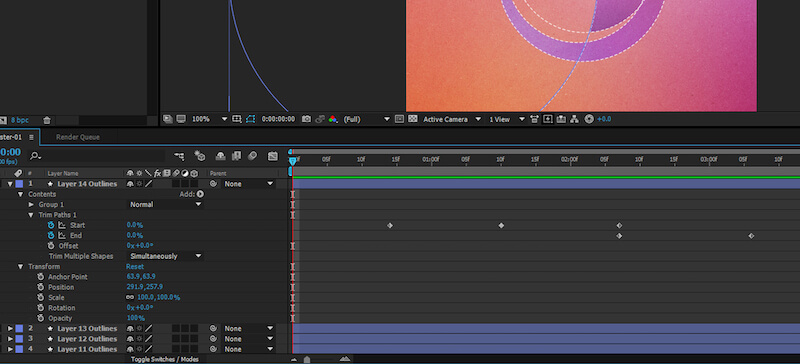
Cull a shape layer, and click its contents; to the right of information technology, where it says "Add," select "Trim Paths." First, I set up "End" to 0%. Clicking the stopwatch well-nigh "Get-go" or "Finish" will activate the keyframes for that activity and plow blue. A keyframe will be created at that signal, depending on where your indicator is placed. It'll exist a small diamond. I fix mine to "Start 0%," which fabricated my circle invisible, and I moved information technology down the timeline to where I wanted my circles to start animating. Move your indicator down the timeline, and then modify "Offset" to 100%; you'll see a new keyframe appear automatically.
Depending on which management you lot desire the path to disappear (clockwise versus counterclockwise), y'all might have to kickoff with "Start" or "End." Below is an example of what I did to make the circle be invisible at first for a moment, appear into the frame, pause, and then disappear in the direction that it appeared. The timing isn't what I used for my project — it'southward but an example.

Hither is the breakdown of my keyframes:
- Kickoff 0%
- Start 100%
- Start 100% and End 0%
- End 100%
Then, I added the Ease & Wizz consequence. Open the plugin by going to "Window" → "Ease and Wizz" (.jsx). Then, highlight and select all of the keyframes, and click "Apply" (I used the plugin'south default settings). The percentage text should now exist in red. You could also drag the plugin window into your toolbar, so that it'southward not floating around.
Also, I used the Rotation tool (W) on the circles to rotate them, so that the animation starts at a different point, such as the end of the tail, rather than correct in the heart of information technology.
You tin likewise copy and paste your keyframes into the "Trim Paths" binder of some other circle if that blitheness is going in the same direction that y'all want this circle to go in. I created a clockwise animation and then a counterclockwise ane (renaming the layer folders to non lose my place), and I would copy and paste those keyframes into the rest of the circles according to how I wanted; for instance, the monkey's tail would be counterclockwise, whereas the ears would exist clockwise.
Once all of the circles are done, you tin can go to "File" → "Export" → "Add to Render Queue" (or Ctrl + Shift + /) and return it as an AVI file (or any video format of your choice).
Turning the video into an animated GIF
Back To Photoshop
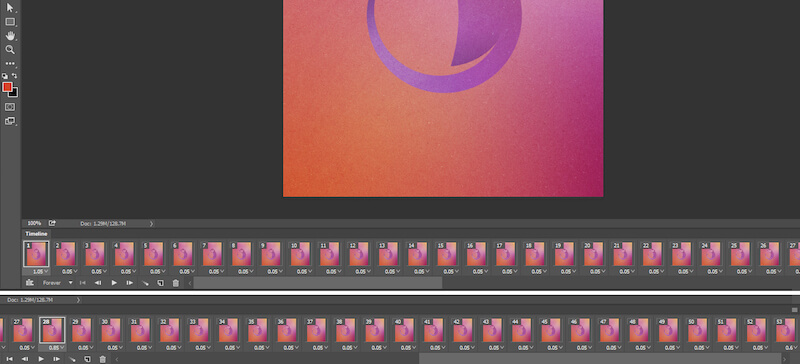
To plough the video into an animated GIF, I opened Photoshop and went to "File" → "Import" → "Video Frames to Layers." Once information technology opens up, I went to "Windows" → "Timeline" (or "Animation") to open the "Animation" tab. In newer versions of Photoshop, you have the option of a video timeline or a frame animation. I chose frame animation.
Because there were pauses in my blitheness, each pause rendered as its own frame, then I had to delete all of the duplicate frames from each pause in the blitheness and go on only ane frame, but then gear up the timing of that one frame to a higher duration. Yous can avoid this by removing all gaps in your After Effects animation then adding the pauses back in Photoshop; notwithstanding, not being able to see the unabridged affair at once might make information technology a petty harder to decide on the duration of the blitheness. Also, don't forget to set the looping selection to "forever."

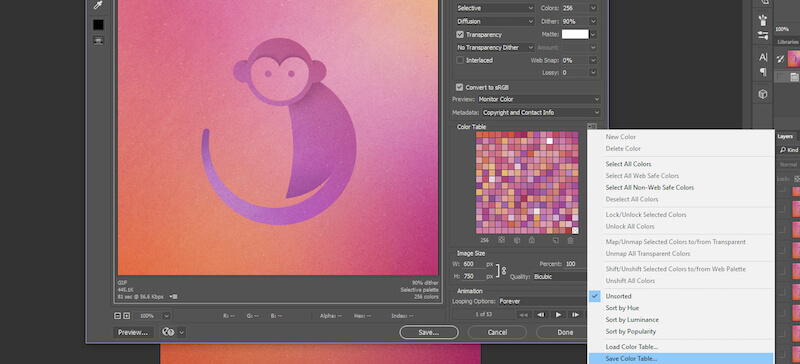
Once that's done, go to "File" → "Export" → "Save for Web" and choose "GIF." Here is where it gets experimental, because I had to play around with the settings to get a good balance of quality and file size. Choosing the best quality volition often make the file size way too big (I try never to exceed 1 MB for a GIF).
I also found that when resizing the epitome to exist smaller, the color table would alter and would often look much worse (or fifty-fifty vice versa). Here'south a trick: Modify the blithe GIF to diverse sizes until the colors look as best as possible, then save that color tabular array, resize it to your desired size, and then load that colour table:

All done!
Some Reflections
- When I initially created the animals, I didn't make sure that all of my document sizes were the same, and so I had to resize and realign all of the circles for each creature! Pay shut attention to document size.
- I oasis't figured out why an epitome loads in After Effects at narrower than 600 pixels, even when the original document is much larger! I have a lot to learn about After Effects.
- I oasis't nonetheless figured out a way to chop-chop remove actress frames in a Photoshop blitheness. Maybe ameliorate applications for creating GIFs are out at that place?
I also gained some knowledge while working on this:
- I've never actually drawn and so many animals before. I realized with this project that you're not really drawing the animal — you're mainly but drawing its features! That takes a lot of the pressure off.
- I besides realized that experimenting with textures tin can be extremely difficult and sometimes hit or miss. Offset edifice your texture drove folder early! I wish I had started years ago.
- I discovered the color tabular array trick only afterwards getting extremely annoyed when some of the GIFs would suddenly look horrible when I'd change their size by a slight amount (for example, 50 pixels in width). Ever be open to discovering tricks, fifty-fifty in the applications well-nigh familiar to you!
- This was probably my third time making something in After Furnishings, so there was a lot of tiresome trial and error here, equally well as some help from a friend. It helps having friends who share your passion.
I did many things that could probably have been done more chop-chop or easily. This was a learning experience. If yous have any tips for making these types of animations faster, better or easier, experience free to share in the comments!
Hope you enjoyed the animations!
Full Preview Of All 13 Illustrated Animals













![]() (vf, il, al)
(vf, il, al)
Source: https://www.smashingmagazine.com/2017/01/illustrating-animals-13-circles-drawing-tutorial-challenge/
0 Response to "Animals Drawings That Us Circles Basic"
Post a Comment